https://www.youtube.com/watch?v=s3cDPbcoy_4&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=6
컴포넌트
복잡한 태그를 하나의 태그로 이름을 붙여서 컴포넌트(사용자 정의 태그)를 만들기
소문자 header는 html에 기본적으로 내장되어 있는 태그입니다.
이 header와 똑같은 이름의 사용자 정의 태그를 만들 건데,
사용자정의태그를 만들 때는 함수를 정의하면 됩니다.
리액트에서 사용자 정의 태그를 만들땐 반드시 대문자로 시작해야 합니다.
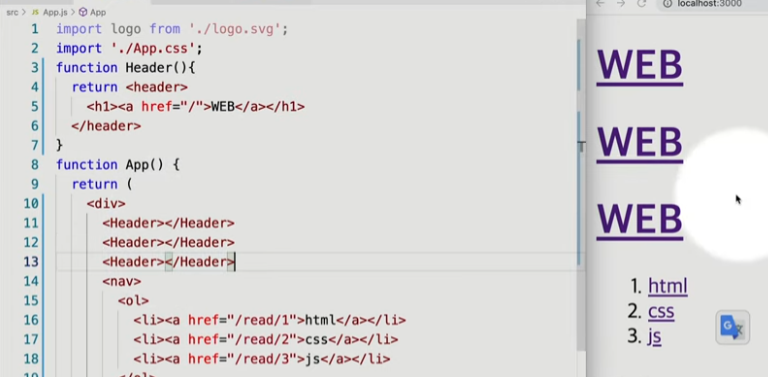
먼저, function Header 함수를 만들고 이 함수는 return값으로 html 코드를 return하면 됩니다.
따라서 html의 <header>태그를 Header함수 밑으로 옮겨주고 return 값으로 지정합니다.
지금 정의한 대문자로 시작하는 Header태그를 원래의 html <header>태그 자리에 놓습니다.
<Header></Header> 이라고 적으면 됩니다.

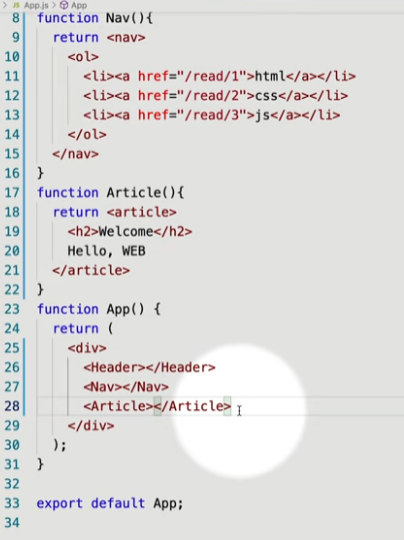
마찬가지로 Nav와 Article도 컴포넌트를 만들어 보겠습니다.
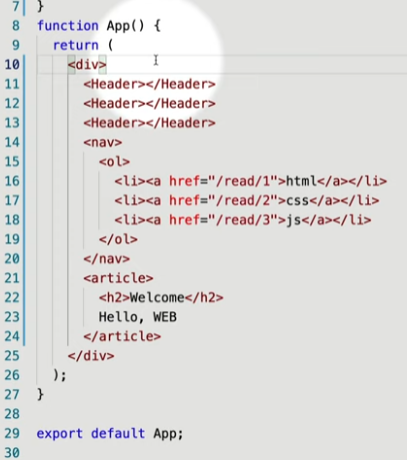
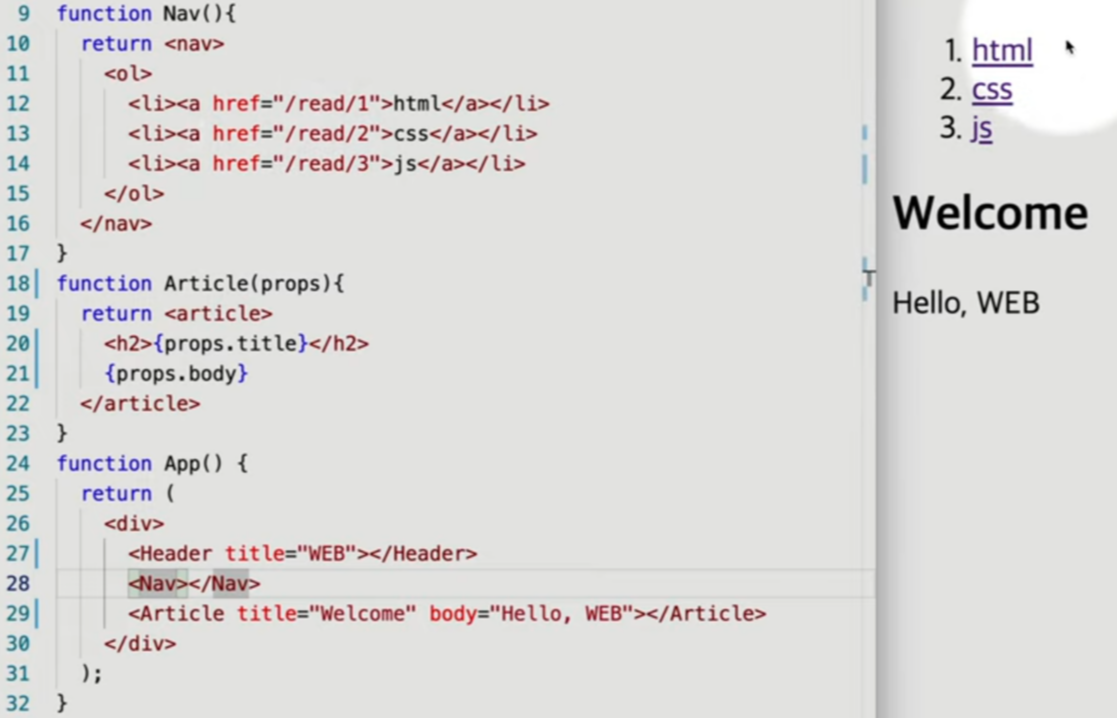
* 컴포넌트 변경 전 * 컴포넌트로 변경


이렇게 위에 함수를 지정해놓고 아래는 <div> 태그로 묶어 축약할 수 있다는 장점이 있습니다.
PROP : 컴포넌트의 속성
"우리가 가진 컴포넌트도 속성을 가질 수 있을까?"
1. {} 중괄호 사이의 정보는 일반적인 문자열이 아니라, 표현식으로 취급됩니다.
따라서 서버에 반영됩니다.
2. 함수에 첫번째 파라미터로 props를 지정합니다.
예제1)
<h1> <a href="/"> {props.title} </a></h1>
------생략---------
<Header title="REACT"></Header>
예제2) <article>에 props 주기
function Article(props){ //props를 매개변수로
return <article>
<h2> {props.title}</h2>
{props.body}
</article>
}
----생략---------
<Article title="Welcome" body="Hello,WEB"></Article>결과값: article 의 title과 body가 출력된다.

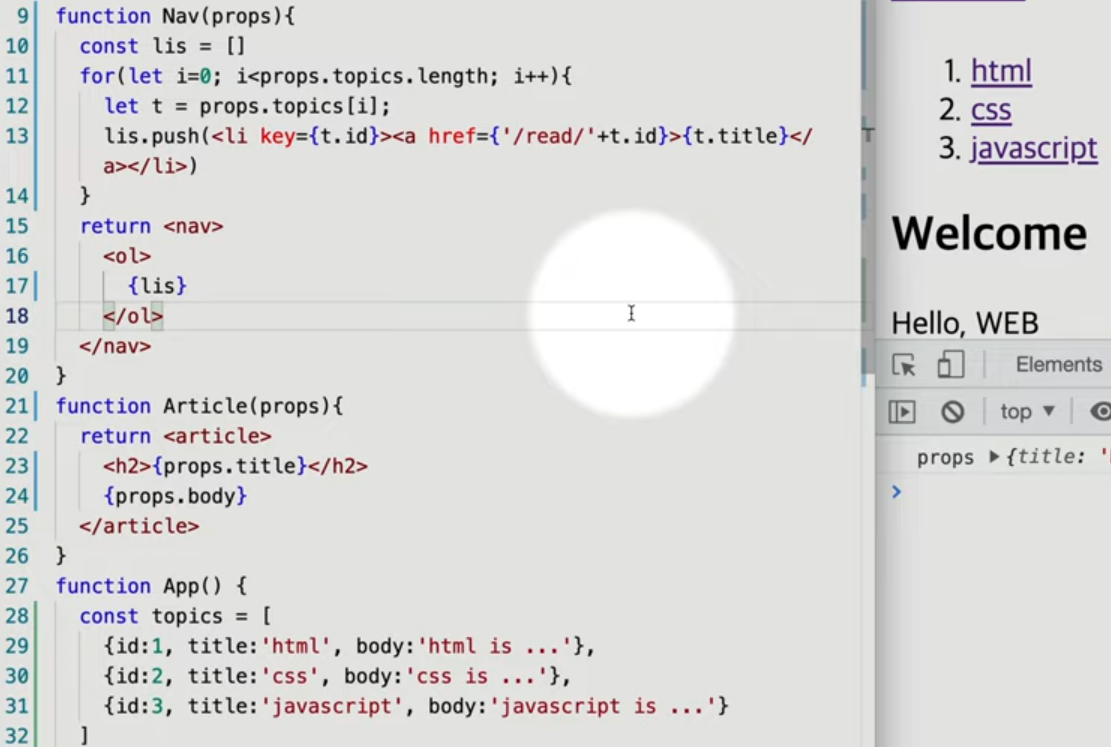
예제3) nav에 props를 줘서 props가 주입된 값에 따라 li가 만들어지도록 하기
props 주입 전

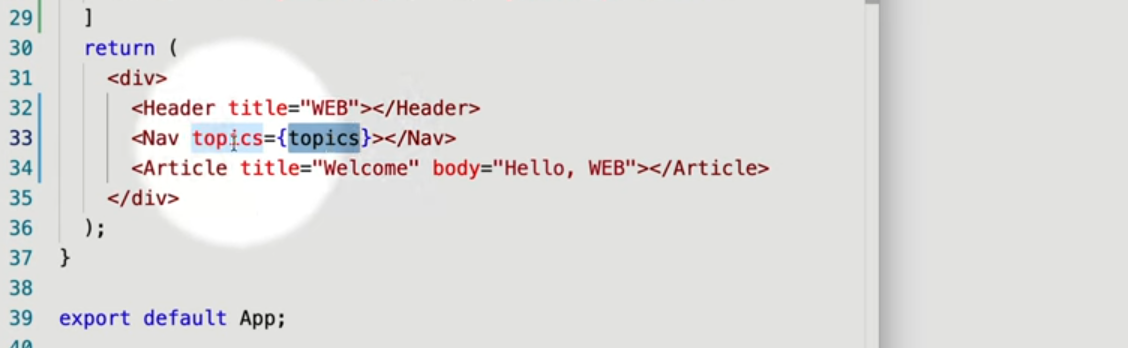
props 주입 후


코드해석
* topices={topics} : topics를 있는 그대로 전달합니다.
* lis.push(<li><a href={'/read/'+t.id}>{t.title}</a></li>) :
{'/read/'+t.id}를 통해 링크 주소를 만듭니다.
여기서 read는 개발자가 설정한 것입니다. 이 부분은 프로젝트에서 사용하는 URL 규칙에 따라서 다르게 지정할 수 있습니다. 일반적으로 read 대신에 detail, post, article 등 다른 단어들을 사용하기도 합니다. 단, URL이 중복되지 않도록 유의해야 합니다.
예를 들어, t.id가 1일 때 /read/1이 되어, 이 링크를 클릭하면 id가 1인 게시물의 내용을 볼 수 있게 됩니다. {'/read/'+t.id}를 사용함으로써, 각각의 topic에 대한 링크를 동적으로 생성할 수 있습니다.
링크 주소를 만들 때 id를 사용하는 이유는 id가 주로 각 데이터의 고유 식별자(unique identifier)이기 때문입니다. 이를 통해 각 데이터를 유일하게 식별하고, 해당 데이터의 상세 정보를 조회할 수 있도록 합니다.
만약 title을 사용한다면, 여러 개의 데이터가 동일한 title을 가질 수 있으므로, 각 데이터를 고유하게 식별하기에는 적합하지 않습니다. 또한 title은 언제든지 변경될 수 있는 값이기 때문에, 주소가 변경되어 기존에 작성된 링크가 더 이상 유효하지 않아지는 문제가 있을 수 있습니다.
따라서, 각 데이터를 식별하는 데 가장 적합한 값을 사용하여 링크 주소를 만드는 것이 좋습니다.
이벤트 (못 알아듣겠음)
하고싶은 작업은 header컴포넌트에 이벤트 기능을 넣는 것입니다.
Header컴포넌트에 onChangeMode라는 prop의 값으로 함수를 전달합니다.
이 header컴포넌트 안에서 링크를 클릭하면 컴포넌트가 이 함수를 호출해서 header를 클릭했을 때 해야되는 작업들이
실행되도록 합니다.
페이지 리로드 되지 않도록 하는것
event.preventDefault(); //기본동작 방지 => 클릭해도 리로드 일어나지 않음
'front-end > 리액트' 카테고리의 다른 글
| [리액트] 일정관리 만들기 - MAP, 컴포넌트, props, event (0) | 2023.03.30 |
|---|---|
| [리액트 ] useState (0) | 2023.03.29 |
| [리액트] ex6문법) 화살표 함수 Arrow function (0) | 2023.03.29 |
| Restful과 React 이해하기 (0) | 2023.03.28 |
| [리액트] 생활코딩- 리액트 설치, 특징, 배포, 함수 형태 (0) | 2023.03.07 |



댓글