Ajax를 활용하여 로그인 페이지를 만들어보려고 합니다.
그 전에 그 전까지 만들었던 게시판 파일의 역할을 다시 보고 시작하겠습니다.
🎈Spring 파일 역할

지난 포스팅에서는 home.jsp까지 만들었습니다.
게시판 만들기 1: https://coday.tistory.com/33

web.xml : 시작하자마자 applicationContext.xml과 servlet-context.xml 을 읽어들임
applicationContext.xml : 단한번 세팅 -> web.xml에서 읽어들임 (sqlSession 클래스 생성)
servlet-context.xml : 단한번 세팅 -> web.xml에서 읽어들임
index.jsp : controller의 home.do로 감.
MemberController.java : index에서 home.do로 옴 (*.do로 보내면 다 받는다.) -> service 생성
(MemberServiceImpl)
MemberService.java : service 인터페이스 파일
MemberServiceImpl.java : controller에서 service로 옴 -> DAO 생성
MemberDao.java : dao 인터페이스 파일
MemberDaoImpl.java : service에서 dao로 옴 -> MyBatis 생성 -> applicationContext.xml에서 sqlSession 생성
-> *session 을 통해 mapper에 접근할 수 있게됨
Member.xml : mapper파일 (applicationContext.xml DB설정파일 로딩에서 읽어들이고 있음)
home.jsp : view 프론트엔드- controller에서 넘어온 데이터를 받음 + ajax로 짐을 넘기고 받음
jdbc.properties : 데이터베이스 설정
* session의 역할 : mapper로 접근
🎈스프링 특징
1. Parameter
데이터 받을때 파라미터로 받습니다.
* Parameter와 Argument의 차이 포스팅 참고 : https://coday.tistory.com/38
parameter : 가상인수 / argument : 실인수
하지만 getParameter라고 작성하지 않아도 됩니다.
예를 들어 다른 파일에서 name, age를 넘겨줫을 때 아래와 같은 코드로 받을 수 있습니다.
public String mainMethod(HumanDto human)
//HumanDto human 는 가상인수이고 파라미터이다.
2. 자동형변환
파라미터는 기본적으로 string으로 넘어가지만, 받을 땐 자동으로 숫자로 형변환 돼서 받을 수 있습니다.
예를 들어 다른 파일에서 name, age를 넘겨줬을 때 아래와 같이 int age로 받을 수 있습니다.
따라서 parseInt로 형변환을 해줄 필요가 없어집니다.
public String world(String name, int age)
(예제)
보냄
<form action="main.do" method="post">
들어옴
@RequestMapping(value="main.do", method=RequestMethod,POST)
public String mainMethod(HumanDto human){ // 파라미터로 받는다.
보냄
<form action="world.do" method="post">
들어옴
@RequestMapping(value="world.do", method=RequestMethod,POST)
public String mainMethod(String name, int age){ // 파라미터로 받는다.
// 게다가 int로 바껴서 들어온다 -> parseInt 할 필요 없이 자동 형변환까지 된다!
3. model.addAttribute
model.addAttribute짐싸서 보낼때 request.setAttribute가 아니라 model.addAttribute로 보냅니다.
model을 함수에 추가하고 mode.addAttribute의 형태로 보낼 수 있습니다.
@RequestMapping(value= "home.do",method=RequestMethod.GET)
public String home(Model model) { //데이터 갖고 떠나기 위해 model 추가
List<MemberDto> list= service.allMember(); //리스트 가져오기
//짐싸!
model.addAttribute("list", list); //데이터 갖고 떠나기 위해 model 추가.
return "home"; // home.jsp로 가라-> String 형태로 보냄🎈Ajax
🎀ajax 사용방법
ajax를 사용하기 위해 jquery 링크를 첨부해야 합니다.
1단계 : w3school 홈페이지에서 링크를 다운로드 해옵니다. : https://www.w3schools.com/jquery/default.asp
2단계 : view 파일에 아래와 같은 코드를 삽입하면 ajax를 이용할 수 있게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
</head>
<body>
🎀ajax란?
전에 포스팅했던 글을 참고합니다.
0207 Ajax
coday.tistory.com
Ajax (Asynchronous JavaScript and XML)
- 자바스크립트를 이용해서 비동기식으로 XML을 이용하여 서버와 통신하는 방식
- 최근에는 XML 보다 JSON을 더 많이 사용합니다.
비동기 : Asynchronous
- 여러가지 일이 동시적으로 발생한다는 뜻으로, 서버와 통신하는 동안 다른 작업을 할 수 있다는 의미입니다.
- 프론트엔드에서 페이지 전환 없이 웹서버와 통신하는 것입니다.
- 웹에서 실시간으로 문서편집, 지도도 보는 등의 기능을 할 수 있는데, Ajax라는 비동기로 서버와 통신할 수 있는 기술이 있기 때문입니다.
스프링에서 사용하기
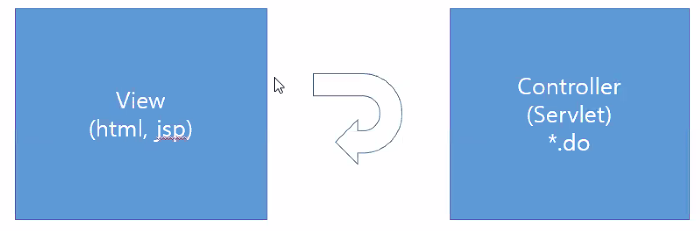
스프링에서는 보통 controller -> view, view->controller 로 이동할때 데이터와 함께 이동합니다.
하지만, ajax를 사용하면 view는 그대로 있는 상태에서 컨트롤러에 접속해서 데이터만 가지고 올 수 있습니다.
ajax를 활용하여 controller로 데이터를 보내고 다시 받을 수도 있습니다.

@ResponseBody
@ResponseBody 는 Ajax 통신을 의미하는 annotation입니다.
return 값에 "링크로 이동"이 아니라 "데이터 저장" 명령을 주려면 @ResponseBody 를 붙입니다.
home.jsp 예제
<!-- ajax : string으로 데이터 보내고 받기 -->
id:<input type="text" id="checkid"><br><br>
<button type="button" onclick="idcheckBtn()">아이디첵크</button>
<script type="text/javascript">
function idcheckBtn() {
// controller로 데이터 보내고 받음.
$.ajax({
//ajax는 둘로 나뉜다.
//1. controller로 데이터를 가지고감
url:"idcheck.do", //controller의 idcheck.do로 보낸다.
type:"get",
// data: "id"=$("checkid").val(), //input에 입력한거 보낼것
data:{ "id":$("#checkid").val() }, //위 코드를 json방식으로!
//2. controller에서 데이터를 가지고 온 결과물
success:function(msg){ // 파라미터(가인수)니까 msg 등 아무거나 적어도 된다.
alert(msg); // OK 반환
},
error:function(){
alert('error');
}
});controller.java 예제
@ResponseBody //-> ajax통신을 의미 (ajax 문법인걸 알려줘야함.)
@RequestMapping(value = "account.do", method = RequestMethod.POST) // post로 보냈으니 post로 받아야한다.
public List<MemberDto> account(MemberDto dto){ // 보내준 내용과 Memberdto내용이 똑같으니까 Meeberdto로 받을 수 있음.
//list로 받기
System.out.println(dto.toString());
List<MemberDto> list = new ArrayList<>(); //버전업 돼서 <>이렇게 비워놔도 허용된다.
list.add(new MemberDto("abc", "123", "abc", "aemail", 0));
list.add(new MemberDto("bcd", "234", "bcd", "bemail", 0));
list.add(new MemberDto("cde", "345", "cde", "cemail", 0));
return list; // list 형태로 home.jsp의 ajax로 다시 넘어간다. <-이거 맞는말인지 모르겟
}
Ajax를 활용해 예제 업데이트
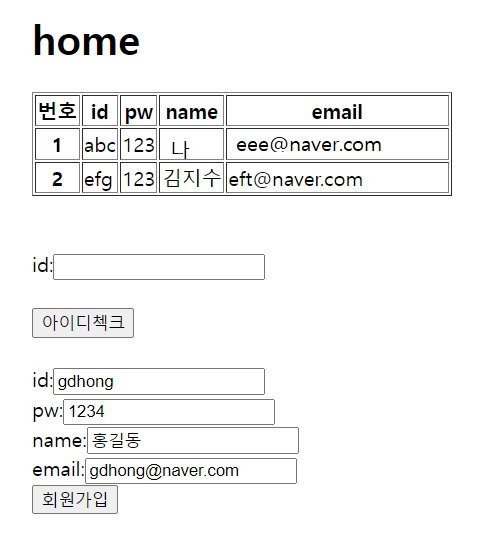
Q. 그림과 같이 만들기 (spSample3)
https://coday.tistory.com/33 포스팅에서 다뤘던 예제에서 업데이트된
home.jsp와 MemberController.java 파일만 기록하겠습니다.

1.home.jsp
<%@page import="mul.cam.a.dto.MemberDto"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
/*--------------------------------------------------------------------
<controller -> home>
[온다] controller에서 view(home.jsp)로 왔다.
controller에서 model.addAttribute("list", list); 을 통해 짐을 싸고
return "home"; 를 통해 home으로 왔다.
--------------------------------------------------------------------*/
//MemberController.java에서 갖고온 짐 받기(풀기)
List<MemberDto>List = (List<MemberDto>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
</head>
<body>
<h1> home </h1>
<table border="1">
<tr>
<th>번호</th><th>id</th><th>pw</th><th>name</th><th>email</th>
</tr>
<%
for(int i = 0;i < List.size(); i++){
MemberDto dto = List.get(i);
%>
<tr>
<th><%=i + 1 %></th>
<td><%=dto.getId() %></td>
<td><%=dto.getPwd() %></td>
<td><%=dto.getName() %></td>
<td><%=dto.getEmail() %></td>
</tr>
<%
}
%>
</table>
<br><br>
<!-- ajax : string으로 데이터 보내고 받기 -->
id:<input type="text" id="checkid"><br><br>
<button type="button" onclick="idcheckBtn()">아이디첵크</button>
<script type="text/javascript">
function idcheckBtn() {
// controller로 데이터 보내고 받음.
$.ajax({
//ajax는 둘로 나뉜다.
//1. controller로 데이터를 가지고감
url:"idcheck.do", //controller의 idcheck.do로 보낸다.
type:"get",
// data: "id"=$("checkid").val(), //input에 입력한거 보낼것
data:{ "id":$("#checkid").val() }, //위 코드를 json방식으로!
//2. controller에서 데이터를 가지고 온 결과물
success:function(msg){ // 파라미터(가인수)니까 msg 등 아무거나 적어도 된다.
alert(msg); // OK 반환
},
error:function(){
alert('error');
}
});
}
</script>
<br><br>
<!-- 기억! servlet-context.xml에 ajax 사용허가 설정해놓기
ajax : 다수의 데이터를 보내고 받기 (object로 보내고 list로 받기)
입력받는 부분 만들기 : 편의상 홍길동으로 입력해놈 -->
id:<input type="text" id="id" value="gdhong"><br>
pw:<input type="text" id="pwd" value="1234"><br>
name:<input type="text" id="name" value="홍길동"><br>
email:<input type="text" id="email" value="gdhong@naver.com"><br>
<button type="button" id="account">회원가입</button>
<script type="text/javascript">
$("#account").click(function(){
let member = {
"id":$("#id").val(), //json 데이터형식
"pwd":$("#pwd").val(),
"name":$("#name").val(),
"email":$("#email").val()
};
// controller로 데이터 보내고 받음.
$.ajax({
//1. controller로 데이터를 가지고감
url:"account.do", //account.do로 보낸다
type:"post", //ajax는 post든 get이든 별 차이가 없다.
dataType: "json",
data:member, //위에서 써놓은 let member {} object가 보내진다.
async:true, //비동기 : true
//2. controller에서 데이터를 가지고 온 결과물
success:function( list ){ //list로 받기
//alert('success');
//alert(list); //json으로 넘어와서 [object][object] 형태로 반환됨
//alert(JSON.stringify(list)); //json의 안을 보려면 이렇게 써야
alert(list[1].name); //list의 2번째 데이터 보려면 이렇게 써야:bcd 반환
},
error :function(){
alert('error';)
}
});
});
</script>
</body>
</html>2. MemberController.java
package mul.cam.a.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import mul.cam.a.dto.MemberDto;
import mul.cam.a.service.MemberService;
//service에 접근(생성)하는 부분
// -> 컨트롤러 하나만 생성하면 서비스 생성 -> dao생성-> MyBatis 생성
@Controller
public class MemberController {
@Autowired
// 🎀service 생성
MemberService service;
// @Autowired를 사용함으로써 상속받은 클래스를 자동으로 생성해준다.
// 따라서 new가 자동으로 넣어짐 : 원래는 MemberService service = new MemberService 형태
// 인스턴스는 인터페이스지만 결국은 클래스 객체로 만들어주게됨 -> 우리가 사용하도록!
/* --------------------------------------------------------------------
1.index -> controller -> service
[온다] home.jsp에서 <a href="home.do">home</a>를 통해 controller의 home.do로 온다.
[간다] controller에서 service로 간다 (model을 통해서)
[간다] MemberServiceImpl.java에서 allMember를 꺼낼 것.
--------------------------------------------------------------------*/
@RequestMapping(value= "home.do",method=RequestMethod.GET)
public String home(Model model) { //데이터 갖고 떠나기 위해 model 추가
//service의 allMember를 호출하는곳
List<MemberDto> list= service.allMember(); //리스트 가져오기
//짐싸!
model.addAttribute("list", list); //데이터 갖고 떠나기 위해 model 추가.
//전에는 request.setAttribute로 보냈는데, 스프링에서는 model.addAttribute로 보낸다
return "home"; // home.jsp로 가라. // String 형태로 보냄
/* --------------------------------------------------------------------
2. service -> controller
[온다] service.allMember 호출을 통해 service에서 List<MemberDto>형태의
return값을 가지고 호출한 controller로 왔다.
return값을 list에 담아서 짐을 싼다.
[간다] list를 가지고 home.jsp로 간다.
--------------------------------------------------------------------*/
}
@ResponseBody //-> ajax통신을 의미 (message.jsp를 찾지 못하도록 ajax 문법인걸 알려줘야함.)
@RequestMapping(value = "idcheck.do", method = RequestMethod.GET,
produces="application/String; charset=utf-8") //String일때 한글 오류 해결
public String idcheck(String id) { //id를 통해 home.jsp에서 ajax로 보낸게 들어옴.
System.out.println("id:" + id);
String message = "OK"; // String일때 OK 대신 한글 입력하면 에러나니까 위에 utf-8추가하기
return message; //링크로 이동이 아니라, 데이터가 되도록 해야함
// 따라서 return이 message.jsp를 찾지 못하도록 ajax 문법인걸 알려줘야함.
}
@ResponseBody //-> ajax통신을 의미 (ajax 문법인걸 알려줘야함.)
@RequestMapping(value = "account.do", method = RequestMethod.POST) // post로 보냈으니 post로 받아야한다.
public List<MemberDto> account(MemberDto dto){ // 보내준 내용과 Memberdto내용이 똑같으니까 Meeberdto로 받을 수 있음.
//list로 받기
System.out.println(dto.toString());
List<MemberDto> list = new ArrayList<>(); //버전업 돼서 <>이렇게 비워놔도 허용된다.
list.add(new MemberDto("abc", "123", "abc", "aemail", 0));
list.add(new MemberDto("bcd", "234", "bcd", "bemail", 0));
list.add(new MemberDto("cde", "345", "cde", "cemail", 0));
return list; // list 형태로 home.jsp의 ajax로 다시 넘어간다. <-이거 맞는말인지 모르겟
}
}'스프링 > mvc패턴' 카테고리의 다른 글
| [spring] 02.23 게시판 만들기 -AOP구현 , pagination..?이엇나 (0) | 2023.02.23 |
|---|---|
| [spring] 02.22 로그인페이지 만들기 (0) | 2023.02.23 |
| [spring]스프링 입문2. -MyBatis 프레임워크, 스프링 입문(개념부터 순서까지) (0) | 2023.02.21 |
| [spring] 스프링 입문1. Controller->view 와 view->Controller (0) | 2023.02.20 |
| mvc패턴)모델1의 흐름(순서) (0) | 2023.02.17 |



댓글