1. 과제 해설 work 0 ~ 3
work - 간단 계산기 만들기

i과제에서 button 쓸 때 두가지 방법 있음
1. 함수를 5개로 각각

2. 함수를 하나로

answer
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
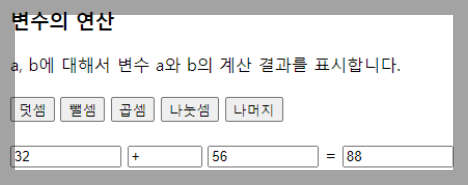
<h3>변수의 연산</h3>
a, b에 대해서 변수 a와 b의 계산 결과를 표시합니다.
<br><br>
<button type="button" onclick="proc(1)">덧셈</button>
<button type="button" onclick="proc(2)">뺄셈</button>
<button type="button" onclick="proc(3)">곱셈</button>
<button type="button" onclick="proc(4)">나눗셈</button>
<button type="button" onclick="proc(5)">나머지</button>
<br><br>
<!-- 주의 : input 안에 value를 굳이 적지 않아도 기본적으로 value값이 있다. -->
<!-- readonly : 유저가 건들 수 없게 한다. / size : 박스의 길이 -->
<input type="text" id="a" size="10">
<input type="text" id="oper" size="5" readonly="readonly">
<input type="text" id="b" size="10">
=
<input type="text" id="result" size="20" readonly="readonly">
<script type="text/javascript">
function proc( oper ) {
//1. 입력받은 값을 대입할 변수를 만든다.
let a_val = document.getElementById('a').value; //input으로 입력받은 숫자를 a_Val에 대입
let b_val = document.getElementById('b').value; //input으로 입력받은 숫자를 b_Val에 대입
//2. 빈칸 조사 - 빈칸인 채로 버튼 누르면 경고가 뜨게 만들기 (앞으로 항상 생각해야하는 부분)
//공백(스페이스) 누를 때도 인식 안되게 trim 함수 추가 = 빈칸 제거하기
if(a_val.trim() == "" || b_val == ""){ //trim함수 : 빈칸 제거
alert('숫자를 입력해 주십시오');
return;
}
// return : if문을 충족하면 reture문 아래의 로직은 작동하지 않고(중단) 함수 자체에서 빠져나간다.
// return문 개념 : https://kyounghwan01.github.io/blog/JS/JSbasic/returnRoleFunction/
// 3. 숫자 넘겨받기 + 숫자형변환
/* let a = parseInt(document.getElementByid('a').value);
let b = parseInt(document.getElementByid('b').value); */
//위의 문장을 써도 되지만, 위에서 이미 a_val로 넘겨받았으므로 아래 문장으로 간결하게 쓴다.
let a = parseInt(a_val);
let b = parseInt(document.getElementById('b').value);
// 4. result를 결과값으로 하기 위해,op를 기호값으로 하기 위해 선언과 초기화
let result = 0;
let op = "+";
// 5. 조건문
if(oper == 1){
result = a + b;
op = "+";
}else if(oper == 2){
result = a - b;
op = "-";
}else if(oper == 3){
result = a * b;
op = "*";
}else if(oper == 4){
// 주의 ! 나눌때는: 0으로 나눌 수 없으므로 조건 설정해놓기 (나누기, 나머지 둘다 적용)
if(b == 0){
alert("계산할 수 없습니다. 다시 입력해 주세요"); // 0을 입력한다면 경고 띄우고나서
document.getElementById('b').value = ""; // b를 빈칸으로 만들어줌
return;
}
result = a / b;
op = "/";
}else{
result = a % b;
op = "%";
}
document.getElementById("oper").value = op; // oper가 input에 들어있으니까 innerHTML이 아니라 value
document.getElementById("result").value = result;
}
</script>
</body></html>
work1 - 체크박스 사용하기

answer 01
방법1. 기본 풀이 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 방법1. 기본 풀이 방법 -->
<h3> 체육관 이용 요금1</h3>
<br>
기본 사용료(4시간)40,800원
<br><br>
<input type="checkbox" id="chk1" value="20000" onclick='sum(0)' >야간조명(20,000원)<br>
<input type="checkbox" id="chk2" value="4000" onclick='sum(1)'>배구 네트 x 2장(4,000원) <br>
<input type="checkbox" id="chk3" value="20000" onclick='sum(2)'>배구공 x10(20,000원)
<br><br>
합계금액 : <input type="text" id = "total" value = "40800" >원정
<script type="text/javascript">
// 1. total에 있는 비용을 가져와야함 (함수 외부에서도 상관 없음)
let total = parseInt(document.getElementById("total").value);
function sum(num) {
// 체크박스에서 checked 상태면 true 아니면 false를 반환한다.
// 2. 체크된지 안된지 검사하기
// sum이 0일 때 id가 chk1인 값이 선택됐다면 true반환, 아니라면 false 반환
if(num == 0){ // onclick='sum(0)' 이라면
let chk1 = document.getElementById("chk1").checked; //checked :체크됐다
// alert(chk1);
// 3. 체크박스에 들어가있는 value값 가져오기 (20000)
let value = parseInt(document.getElementById("chk1").value);
// alert(value); // 20000 반환
// onclick 함수니까 선택을 해줘야 작동함. 1) 선택을 해서 선택을 하느냐 2) 선택을 해서 선택 해제하느냐
// 4. 조건문 -계산식 작성
if(chk1 == true){ //true : 1) 선택을 해서 선택을 했다면
total = total + value; //total(40800) + value(20000)
}else{ //false : 2) 선택을 해서 선택 해제했다면(이미 선택됐던 상태)
total = total - value; //total(60800) - value(20000)
}
// 5. 최종 : "total" 에 total값 집어넣기
document.getElementById("total").value = total;
}
//6. num 1, 2 계속 같은 방식으로 반복해주기
else if (num==1){
let chk2 = document.getElementById("chk2").checked; //checked :체크됐다
//체크박스에 들어가있는 value값 가져오기 (4000)
let value = parseInt(document.getElementById("chk2").value);
if(chk2 == true){
total = total + value;
}else{
total = total - value;
}
document.getElementById("total").value = total;
}
else if (num ==2){
let chk3 = document.getElementById("chk3").checked; //checked :체크됐다
//체크박스에 들어가있는 value값 가져오기 (20000)
let value = parseInt(document.getElementById("chk3").value);
if(chk3 == true){
total = total + value;
}else{
total = total - value;
}
document.getElementById("total").value = total;
}
}
</script>
</body>
</html>answer 02
방법2. form과 배열을 이용해 푸는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 02. form과 배열을 이용해 푸는 방법 -->
<h3> 체육관 이용 요금1</h3>
<br>
기본 사용료(4시간)40,800원
<br><br>
<!-- 4. form으로 접근한다. -->
<form name = "frm" >
<!-- form 안에 4가지 elements가 있고 0번지부터 3번지까지 있음. -->
<!-- 0번지 --> <input type="checkbox" id="chk1" value="20000" onclick='sum(0)' checked="checked" > 야간조명(20,000원) <br>
<!-- 1번지 --> <input type="checkbox" id="chk2" value="4000" onclick='sum(1)'> 배구 네트 x 2장(4,000원) <br>
<!-- 2번지 --> <input type="checkbox" id="chk3" value="20000" onclick='sum(2)'> 배구공 x10(20,000원) <br><br>
<!-- 3번지 --> 합계금액 : <input type="text" id = "total" value = "40800" >원정 <!-- 3번지 -->
</form>
<script type="text/javascript">
//1. 배열 생성
let array = new Array(3);
//2. 값을 배열에 다 넣어놓기
array[0] = parseInt(document.getElementById("chk1").value); //20000
array[1] = parseInt(document.getElementById("chk2").value); //4000
array[2] = parseInt(document.getElementById("chk3").value); //20000
//3. 합계금액의 id=total을 이용해서 합계금액의 value값을 total에 집어넣기
let total = parseInt(document.getElementById("total").value);
//5. 문서 안의 form에 접근하기 - form 안의 elements에 배열로 접근하기
function sum( num ) {
// (연습)체크된지 안된지 검사하기 -> 체크됐으면 true/ 체크 안됐으면 false 반환
//alert(document.frm.elements[0].checked ); //0번지 checked를 alert로 찍어보면 true/false로 나옴
//alert(document.frm.elements[1].checked ); */
//6. 체크된지 안된지 검사하기 num = 0 or 1 or 2
// array[0] =20000,array[1]=4000,array[2]=20000
// onclick 함수니까 선택을 해줘야 작동함. 1) 선택을 해서 선택을 하느냐 2) 선택을 해서 선택 해제하느냐
if(document.frm.elements[num].checked == true){ // 1) 선택을 해서 선택했다면
total = total + array[num]; // total(40800) + 체크된 array넘버값
}else{ // 2) 선택해서 선택 해제했다면
total = total - array[num]; // total(40800) - 체크된 array넘버값
}
//최종적으로 total에 넣어주기
document.frm.elements[3].value = total;
}
</script>
</body>
</html>work2 - 주사위 랜덤 게임 만들기

< random 함수 파헤치기>
random()함수를 자바스크립트에서 사용할 때 주의점은 Math.floor, ceil, round 와 같이 쓸 수 있다는 것이다.
기존 문법
Math.ceil : 소수값이 존재할 때 값을 올림
Math.floor : 소수값이 존재할 때 소수값을 버림
Math.round : 소수값에 따라 올리거나 버리는 반올림 함수
이지만
Math.random과 같이 쓸 때는
Math.floor : 0 ~ N-1 의 랜덤한 정수 반환
Math.ceil : 1 ~ N 의 랜덤한 정수 반환
Math.round : 사용할 경우 처음과 마지막 수가 나올 확률이 적어짐
이런 기능으로 바뀐다.
Math.ceil의 사용방법은 -> Math.ceil([숫자]);
따라서 Math.ceil(Math.random() * 6) == 1~6 까지의 랜덤값
answer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
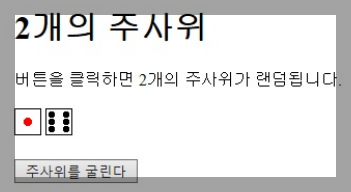
<h1>2개의 주사위</h1>
<br>
버튼을 클릭하면 2개의 주사위가 랜덤됩니다.
<br><br>
<!-- 1. 주사위 2개의 이미지 삽입하기 -->
<img alt="" src="./images/sai_1.gif" id = "d1">
<img alt="" src="./images/sai_6.gif" id = "d2">
<!-- 2. 합계가 몇이 나왔는지도 따로 표시하기 위해 dic1를 둔다.-->
<p id="dic1"></p>
<br>
<button type = "button" onclick = "dice()"> 주사위를 굴린다 </button>
<script type = "text/javascript">
// 3. 주사위 굴리는 버튼을 눌렀을 때 랜덤값(난수) 나오는 dice 함수 생성
// 난수 생성 함수 : Math.random()
// Math.ceil : 1 ~ N 의 랜덤한 정수가 나온다.
// 따라서 Math.ceil(Math.random() * 6) : 1~6 까지의 랜덤값
function dice(){
let r1 = Math.ceil(Math.random() * 6);
let r2 = Math.ceil(Math.random() * 6);
console.log( r1 + " " + r2);
// 4. 이미지 변경하기 : 이미지 제목이 sai_1~6인 것을 이용하기
// id가 d1인 이미지의 소스(지정경로)를 바꿔서 이미지를 변경한다.
document.getElementById("d1").src = "./images/sai_" + r1 + ".gif"; //sai_첫번째랜덤값 (1~6)
// id가 d2인 이미지의 소스(지정경로)를 바꿔서 이미지를 변경한다.
document.getElementById("d2").src = "./images/sai_" + r2 + ".gif"; //sai_두번째랜덤값 (1~6)
// 5. dic1에 값 올려주기
// <p id="dic1"></p> 의 사이에 값이 삽입되므로 <p id="dic1"> r1+ r2 </p> 값이 출력된다.
document.getElementById("dic1").innerHTML = r1 + r2; //
}
</script>
</body>
</html>결과 서버

work3 - 선택시 이미지 출력하기 (select)

answer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- internal 방식 : css 선언 후 body{}를 열어주는방법
<style type ="text/css">
body{
background-color : #000;
color : white;
-->
</style>
</head>
<!-- inline방식 (선호도 낮음, 급할때 쓴다.)
1) body 태그에 직접 쓰기
2) style 안에 쓰기 -->
<body bgcolor = "#000" text = "#fff" >
<body>
<h1> 사진들</h1>
<!-- 🎃이 문제의 주의사항🎃
선택박스(select)의 위치 배치 이쁘게(위아래로) 하기 위해서 테이블을 사용한다. -->
<!-- 1. 테이블 설정 -->
<table>
<tr>
<td>
<img alt = "" id = "photo" width = "320" height = "480" src="./images/image01.jpg">
</td>
<td valign = "top"> <!-- valign :위아래 맞추기(top, bottom) // align : 옆으로 맞추기 -->
사진의 선택<br>
<!-- 2. select함수로 선택박스 만들기
선택이 바뀔 때마다 동작 실행하는 onchange 함수 사용 -->
<select id = "picture" onchange = "photoChange()">
<option>사진의 선택</option> <!-- index: 0 -->
<option value="image01.jpg">사진1</option> <!-- index: 1 -->
<option value="image02.jpg">사진2</option> <!-- index: 2 -->
<option value="image03.jpg">사진3</option> <!-- index: 3 -->
<option value="image04.jpg">사진4</option> <!-- index: 4 -->
</select>
</td>
</tr>
</table>
<script type="text/javascript">
function photoChange(){
// alert('변경!'); //변경됐는지 확인하기 위한 알람
// 3. value값 가져와서 img에 넣어주기 시작
// 1) 선택한 사진의 value값 가져오기 (image01, image02, image03, image04 중에 하나)
let picture = document.getElementById("picture").value;
// alert(picture); : 사진2 선택시 image02반환 ...
// 2) select의 인덱스 번호 가져오기 -> 0,1,2,3,4 중에 하나
// 이때 중요한건 쓸데없는 숫자를 분별하는것 -> 0은 쓸데없는 숫자이다.
let selectIndex = document.getElementById("picture").selectedIndex;
// alert(selectIndex); : 사진2 선택시 2 반환
// 3) 인덱스 번호가 0이 아닐때 선택한 사진의 이미지 반환하기
// 0은 "사진의 선택"이므로 해당 안됨
if( selectIndex !=0){
document.getElementById("photo").src = "./images/" + picture; //선택한 사진의 value값
}
}
</script>
</body>
</html>2. Link 태그 비교
Link 태그
html에서 Link 태그는 a href 태그와 form action 태그가 있다.
Java Script에서 Link 태그는 location.href 태그가 있다.
Html
🎈 a href : <a href = "http://www.naver.com">
🎄 form action : <form action ="http://www.naver.com">
Java Scrip
🎀 location.href : locaiont.href = "http://www.naver.com"
🎈 a href
<a href = "NewFile.jsp?name=성춘향&age=16"> NewFile로 이동 </a>🎄 form action
NewFile.jsp로 넘기기
<form action = "NewFile.jsp">
이름 : <input type = "text" name = "name"> <br>
나이 : <input type = "text" name = "age"> <br>
<input type="submit" value = "이동">
</form>NewFile.jsp

🎀 Java Script 의 location.href

NewFile.jsp로 넘기기
이름:<input type ="text" id = "name"><br>
나이:<input type ="text" id = "age"><br>
<button type = "button" onclick = "move()">이동</button>
<script type="text/javascript">
function move(){
let name = document.getElementById("name").value;
let age = document.getElementById("age").value;
// 보내기 전 검사 빈문자열 검사
if(name.trim() == "" ){
alert("이름을 입력해 주십시오");
return;
}
// 이름이 한글자인 경우도 검사
if(name.trim().length<2){
alert("이름을 정상적으로 입력해 주십시오");
return;
}
location.href = "NewFile.jsp?name=" + name + "&age = " + age;
// 권하나, 29 입력시에는 "NewFile.jsp?name=권하나&age=29" 라는 값으로 넘겨짐
}
3. url 제어문 정리
사용방법
<input type = "button" value = "이전" onclick ="back()">
<script type="text/javascript" >
function back(){
history.back();| history.back() | 이전으로 돌아가기 |
| location.reload() | 새로고침 |
| history.forward() | 앞으로 가기 |
| location.href = "" | "" 으로 이동하기 |
실제 사용 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body bgcolor = "green">
<h1> view two</h1>
<!--
간단한 코드는 onclick 에 직접 적어도 상관 없다 (함수로 안 빼고) but 추천하지 않는다.
ex : <input type = "button" value = "이전" onclick =history.back();>
-->
<input type = "button" value = "이전" onclick ="back()">
<input type="button" value = "현재 페이지갱신" onclick = "reload()">
<input type = "button" value = "진행" onclick = "forward()">"
<input type = "button" value = "view three 로 이동" onclick = "gopage()">
<script type="text/javascript" >
function back(){
history.back(); //history.back 자체가 '이전으로 돌아가기' 코드
}
function reload(){
location.reload(); // location.reload 자체가 '새로고침(f5)' 코드
}
function forward(){
history.forward(); // history.forward 자체가 '앞으로 가기' 코드
}
function gopage(){
location.href = "viewThree.html" // location.href 자체가 '이동' 코드
}
</script>
</body>
</html>4. on 이벤트 핸들러
핸들러 : on이 달려있는것들 ! ( 자주씀)
1. onload : 웹페이지가 읽혀질 때 이벤트를 줄수 있음
- 현 html이 실행시에 한번만 실행된다.
- <body> <frame> <frameset> <iframe> <img> <input type="image"> <link> <script> <style> 태그 안에서 사용
- 한 페이지 안에 여러개의 onload 태그가 있을 때는 브라우저마다 실행되는 순서가 있음
onload로 실행할 수 있는 대표적 함수
- viewScroll() : 스크롤 내리기 - 긴 문자열이 있을 때 사용한다.
2. onblur : 포커스가 해당 태그를 벗어났을 때 사용
- 포커스가 다른 곳으로 맞춰지면(다른곳 클릭하면) 함수가 실행됨
- 반드시 입력해야하는 곳에서 실행 (회원가입시 이름, 아이디, 패스워드 등을 빈칸으로 하지 못하도록)
3. onchange : 입력값이 바뀌고 포커스가 다른곳으로 이동했을 때 바로 실행
- 정규식 표현 등에 사용됨
4. onkeydown / onkeypress : 키보드 눌렀을 때 이벤트 발생시킴
-문법이 다른 함수와 다름 --> function을 바로 옆에 쓴다.
onkeydown : (대소문자 구분 x) 어떤 키가 눌렸는지 아스키코드값을 반환해준다.
a라고 적으면 65가 반환됨
onkeypress : (대소문자 구분 O) 어떤 키가 눌렸는지 아스키코드값을 반환해준다.
a =97, A=65 반환됨
< onkeydown 예제 >
document.getElementsByName("title")[0].onkeydown --->아이디가 title인 태그에 출력
= function (event) { ---> 이벤트(키를 눌렀을때) 발생 시
console.log("keydown = keycode: " + event.keyCode ); --> 콘솔에 event.keyCode 출력
}
< onkeypress예제 >
document.getElementsByName("title")[0].onkeypress = function (event) {
console.log("keypress = keycode: " + event.keyCode);
}
5. 마우스이벤트 : onMouseDown, onMouseUp, onMouseOver, onMouseOut
onmousedown : 마우스 클릭했을 때 실행
onmouseup : 마우스 클릭을 놓았을 때 실행
onmouseover : 마우스를 오브젝트 위에 올려두었을 때 실행
onmouseout : 마우스가 오브젝트 위에서 벗어났을 때 실행
onload의 viewScroll 예제
<!-- 6. onload에 viewScroll()함수를 호출 -->
<body onload = "viewScroll()">
<pre>
엄청나게 긴 문자들~~
</pre>
<script type="text/javascript">
// 1. 변수 생성 + 0으로 초기화
let posY = 0;
function viewScroll() {
// 2. 매개변수 두개 중 하나는 0, 하나는 변수 대입
window.scroll(0, posY);
// 3. posY를 증가시킨다.
posY = posY + 2;
// 4. 스크롤 반복되도록 설정
// posY가 엄청 큰 값이면 다시 초기화
if(posY == 300) posY = 0;
// 5. 반복되는 시간 설정 : 0.1초마다 반복실행 (100: 0.1초 1000 : 1초)
setTimeout("viewScroll()", 100);
}
</script>onblur 예제
여기서 maxlength 는 최대 입력 글자수 설정 함수
maxlength = "2" - > 2글자까지만 입력 가능
onblur : focus가 이동시 실행
나이 : <input type = "text" onblur="onBlurFunc()" maxlength = "2">세
<br><br>
<script type="text/javascript">
function onBlurFunc(){
alert('onblur 실행');
}
</script>onchange 예제 1
숫자인지 체크하는 스킬 필요 (https://jsikim1.tistory.com/38 참조)
onchange : 입력값이 변경되고 포커스가 이동했을 시
<br>우편번호:
<input type="text" maxlength="3" size="5" onchange="isPostNum(this)">
-
<input type="text" maxlength="3" size="5" onchange="isPostNum(this)">
<br><br>
<script type="text/javascript">
// this를 써서 넘겨주기
function isPostNum( obj ) { //obj - 오브젝트가 넘어온다.
//document.getElementById로 접근해도 되는데,
// 만약 객체를 바로 넘겨주고 싶으면 this를 써서 넘겨주는 것도 가능하다.
let str = obj.value; //input에 입력된 값이 여기에 나온다.
//결국 입력값이 변경되고 포커스가 이동됐을 시에는 입력값이 str에 저장된다.
//숫자가 아닌 문자가 포함되었을 경우 조사하기 https://jsikim1.tistory.com/38
//자바- 아스키코드값을 이용 / 자바크스립트에서는 /[^0-9]/g
if(str.match(/[^0-9]/g)){
alert("문자가 포함되어 있습니다");
}
}
</script>onchange 예제 2 (select 선택박스 사용)
<select id = "sel" onchange="changeVal()">
<option value = "apple" > 사과</option>
<option value = "peer" > 배</option>
<option value = "banana" selected> 바나나 </option>
</select>
<script type="text/javascript">
// select의 값이 바꼈을 때 실행됨
function changeVal(){
// 값이 바꼈을 때 값을 가져와서 알람 뜨게 하기
let value = document.getElementById("sel").value;
alert(value);
}
</script>onkeydown 예제
onkeydown, onkeypress<br>
<input type="text" name = "title">
<script type="text/javascript">
//name은 여러개 쓸 수 있어서 Elements
document.getElementsByName("title")[0].onkeydown = function (event) {
console.log("keycode:" + event.keyCode);onkeypress 예제
onkeydown, onkeypress<br>
<input type="text" name = "title">
<script type="text/javascript">
//name은 여러개 쓸 수 있어서 Elements
document.getElementsByName("title")[0].onkeypress = function (event) {
console.log("keycode:" + event.keyCode);onMouseDown, onMouseUp, onMouseOver, onMouseOut 예제
onMouseDown, onMouseUp, onMouseOver, onMouseOut <br>
함수마다 각기 다른 그림으로 바꿔보자
<input type = "image" src="./images/san0.gif" id="textImg"
onMouseDown = "mousedown()"
onMouseUp = "mouseup()"
onMouseOver = "mouseover()"
onMouseOut = "mouseout()"
>
<script type="text/javascript">
function mousedown(){
document.getElementById("textImg").src = "./images/san1.gif"
}
function mouseup(){
document.getElementById("textImg").src = "./images/san0.gif"
}
//마우스 올렸을 때
function mouseover(){
document.getElementById("textImg").src = "./images/san2.gif"
}
//마우스가 벗어났을 때
function mouseout(){
document.getElementById("textImg").src = "./images/san0.gif"
}
</script>5. 테이블 추가하기
appenchild : appendChild는 오로지 node객체만 자식 요소로 추가할 수 있다
Q. 한줄은 html로 한줄은 자바스크립트로 테이블 데이터 추가해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--html 테이블에 이어서 데이터 추가할 때 자바스크립트로 하는 방법 -->
<!-- 1. id 만들어놓기 -->
<table border = "1" id = "mytable">
<col width = "50"> <col width="100"> <col width="80">
<tr>
<th>번호</th> <th>이름</th> <th>나이</th>
</tr>
<tr>
<td>1</td> <td>홍길동</td> <td>24</td>
</tr>
<script type="text/javascript">
//2. id를 통해서 테이블 가져오기
let table = document.getElementById("mytable");
//3. tr 만들기 (createElement를 통해)
let tr = document.createElement("tr"); // <tr></tr>
//4. td만들기 (appendChild : 사이에 넣어주기 활용)
let td1 = document.createElement("td"); // <td></td>
td1.appendChild(document.createTextNode("2")); // <td>2</td>
let td2 = document.createElement("td");
td2.appendChild(document.createTextNode("성춘향")); // <td>성춘향</td>
let td3 = document.createElement("td");
td3.appendChild(document.createTextNode("16")); // <td>16</td>
//5. 이 세개의 td를 tr에 추가하기
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
//6. 테이블에 tr 추가하기 ... 이렇게 하면 고작 한줄 추가됨 ㅠㅠ
table.appendChild(tr);
</script>
</table>
</body>
</html>6. 그 밖에 알아야할 것들
# selectedIndex
select 태그에서 선택된 값의 위치 또는 순서 index를 알려면 selectedIndex 속성을 사용합니다. 이 속성은 선택된 태그의 index 넘버를 반환해줍니다.
let index = document.getElementById("links").selectedIndex; // 선택된 것의 인덱스값 반환# JavaScript / 요소 추가하기 / .createElement(), .createTextNode(), .appendChild()
JavaScript / 요소 추가하기 / .createElement(), .createTextNode(), .appendChild()
자바스크립트를 이용하여 문서에 HTML 요소를 추가할 수 있습니다. 이 때 필요한 자바스크립트 속성은 다음과 같습니다. .createElement() .createTextNode() .appendChild() .createElement()는 요소를 만듭니다.
www.codingfactory.net
자바스크립트를 이용하여 문서에 HTML 요소를 추가할 수 있습니다. 이 때 필요한 자바스크립트 속성은 다음과 같습니다.
- .createElement() : 요소생성 // <tr> </tr>
- .createTextNode() : 선택한 요소에 텍스트를 추가 // "번호"
- .appendChild() : 자식 요소로 넣는다. //TextNode를 Element의 자식 요소로 넣는다면 <tr> 번호 </tr>
.createElement()는 요소를 만듭니다. 예를 들어
.createElement( 'h1' )은 다음과 같은 코드를 생성합니다.
<h1></h1>따라서 테이블을 만들때
let tr = document.createElement("tr");라고 쓰면 다음과 같은 코드가 생성됩니다.
<tr></tr>.createTextNode()는 선택한 요소에 텍스트를 추가합니다. 예를 들어
.createTextNode( 'My Text' )는 My Text라는 문자열을 만듭니다.
.appendChild()는 선택한 요소 안에 자식 요소를 추가합니다.
다음은 Click이라는 텍스트를 가진 button 요소를 추가하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var jbBtn = document.createElement( 'button' );
var jbBtnText = document.createTextNode( 'Click' );
jbBtn.appendChild( jbBtnText );
document.body.appendChild( jbBtn );
</script>
</body>
</html>각 줄의 의미는 다음과 같습니다.
var jbBtn = document.createElement( 'button' );button 요소를 만들고 jbBtn에 저장합니다.
var jbBtnText = document.createTextNode( 'Click' );Click이라는 텍스트를 만들고 jbBtnText에 저장합니다.
jbBtn.appendChild( jbBtnText );jbBtn에 jbBtnText를 넣습니다.
document.body.appendChild( jbBtn );jbBtn을 body의 자식 요소로 넣습니다.
#getElementsByTagName() 함수
- 자바스크립트 태그명 접근
이 함수는 div, li, p 와 같은 특정 태그명을 가지고 있는 element 의 집합을 가져오는 함수이다.
따라서 반환되는 값은 HTML컬렉션 객체이며 for문 등을 사용하여 element 객체를 사용할수있다.
사용예는 아래와 같다.
<thead>
<tr>
<th>첨자</th> <th>a</th> <th> b</th> <th>a x b</th>
</tr>
</thead>
<tbody>
<tr>
<th>0</th><td>5</td><td>33</td>
<td align="center">
<button type="button" onclick="multi(0)">계산결과</button>
</td>
</tr>
<tr>
<th>1</th><td>12</td><td>14</td>
<td align="center">
<button type="button" onclick="multi(1)">계산결과</button>
</td>
</tr>
<tr>
<th>2</th><td>18</td><td>32</td>
<td align="center">
<button type="button" onclick="multi(2)">계산결과</button>
</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
//getElementsByTagName() :모든 (td)의 데이터에 접근할 수 있음
let nodeNumbers = document.getElementsByTagName("td");getElementsByTagName의 괄호에 td 입력시 현재 페이지에 있는 모든 <td>자료를 불러온다.
이때 </td>는 나오지 않고 진짜 <td>만 나온다. 코드에서 <td>가 9개이므로 다음과 같은 코드가 반환된다.
[td, td, td, td, td, td, td, td, td] // td 9개
7. 과제 해설 work 4 ~ 7
미완성
work4 - select 사용하여 link 이동하기

answer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 내가푼건 좀 오해가 있었음. 클릭시 그냥 넘어가면됨. 밑에 인쇄 X -->
<h3>미술관 및 박물관 링크</h3>
<br><br>
<select id = "links" onchange = "golink()">
<option> 대상을 선택 </option>
<option> 미술관------ </option>
<option value = "http://sema.seoul.go.kr/" > 서울 시립 미술관 </option>
<option value = "http://www.mmca.go.kr/" > 국립 현대 미술관 </option>
<option value = "http://www.sac.or.kr/" > 예술의 전당 </option>
<option> 박물관------- </option>
<option value = "http://www.museum.go.kr/" > 국립 중앙 박물관 </option>
<option value = "www.museum.seoul.kr/" > 서울 역사 박물관 </option>
<option value = "hrrp://www.nfm.go.kr/" > 국립 민속 박물관 </option>
</select>
<script type="text/javascript">
function golink(){
//인덱스 넘버 얻어오기(쓸데없는 인덱스 빼기 위해서) : selectedIndex
let index = document.getElementById("links").selectedIndex;
// alert(index); //선택한 것의 인덱스값이 반환됨
//url 가져오기 위해 value값 가져오기
let url = document.getElementById("links").value;
// index 넘버가 0,1,5가 아닐때 url 가져오기
if(index != 0 && index != 1 && index != 5){
location.href = url;
}
}
</script>
</body>
</html>work5 - 배열로 테이블 추가하기

answer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 데이터가 외부에 있었을 때 외부의 데이터(배열)를 추가하는 방법 -->
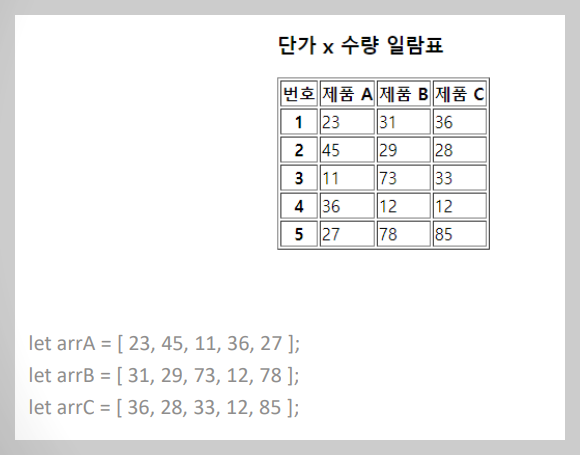
<h3>단가 x 수량 일람표</h3>
<table border="1" id="mytable">
<tr>
<th>번호</th> <th>제품 A</th> <th>제품 B</th> <th>제품 C</th>
</tr>
</table>
<script type="text/javascript">
//배열의 데이터를 넣어줄거임 ! 자바스크립트 jquery 로 넣는거 가능함.
let arrA = [23, 45, 11, 36, 27];
let arrB = [31, 29, 73, 12, 78];
let arrC = [36, 28, 33, 12, 85];
//객체를 얻어오기
let table = document.getElementById("mytable");
//여러번 반복하기 위해 for문
//createElement와 appendChild 설명은 블로그 참조
for (i = 0; i < arrA.length; i++) {
//tr 만들기 (createElement를 통해)
let tr = document.createElement("tr"); //<tr></tr> 생성
// th 넣기
let th = document.createElement("th"); //<th></th> 생성
th.appendChild(document.createTextNode(1 + i + ""));//문자열로 넣기 위해 "" 추가
// td 넣기
let td1 = document.createElement("td"); // <td> <td> 생성
td1.appendChild(document.createTextNode(arrA[i] + "")); // //문자열로 넣기 위해 "" 추가
let td2 = document.createElement("td");
td2.appendChild(document.createTextNode(arrB[i] + ""));
let td3 = document.createElement("td");
td3.appendChild(document.createTextNode(arrC[i] + ""));
tr.appendChild(th); // th를 tr에
tr.appendChild(td1); //td1을 tr에
tr.appendChild(td2); //td2를 tr에
tr.appendChild(td3); //td3를 tr에
table.appendChild(tr);
}
</script>
</body>
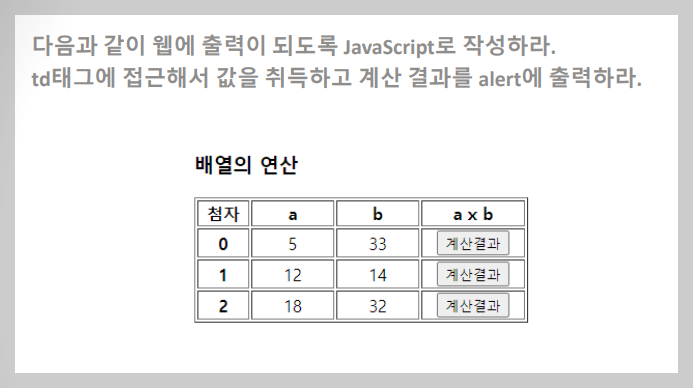
</html>work6 - td태그 접근 + 테이블 추가하기

answer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 버튼 부분은 함수로, 나머지는 다 미리 테이블에 입력해놓기 -->
<table border = "1">
<col width = "50"> <col width="80"> <col width="80"> <col width="80">
<thead>
<tr>
<th>첨자</th> <th>a</th> <th> b</th> <th>a x b</th>
</tr>
</thead>
<tbody>
<tr>
<th>0</th><td>5</td><td>33</td>
<td align="center">
<button type="button" onclick="multi(0)">계산결과</button>
</td>
</tr>
<tr>
<th>1</th><td>12</td><td>14</td>
<td align="center">
<button type="button" onclick="multi(1)">계산결과</button>
</td>
</tr>
<tr>
<th>2</th><td>18</td><td>32</td>
<td align="center">
<button type="button" onclick="multi(2)">계산결과</button>
</td>
</tr>
</tbody>
</table>
<!-- 버튼 부분 구현 부분 -->
<script type="text/javascript">
//1. td데이터에 접근함으로써 필요한 td 인덱스를 확인하기
//getElementsByTagName() :모든 (td)의 데이터에 접근할 수 있음
let nodeNumbers = document.getElementsByTagName("td");
// 반환 : [td, td, td, td, td, td, td, td, td]
// (1) 버튼에는 a x b 결과가 들어가야하므로, a와 b 값을 얻어와야 한다.
// (2) a,b는 <td>데이터 중 무엇에 해당하는지 확인한다.
// -> a에 해당되는 값은 5, 12, 18 b에 해당되는 값은 33, 14, 32 인 것을 확인한다.
// (3) 이 숫자 데이터의 번지수를 확인한다.
// -> 필요한 번지수는 (0 1) (3 4) (6 7) 인것을 확인할 수 있다.
// (4) 번지수의 규칙을 찾아낸다.
// -> 0, 3, 6 -> 3씩 증가 / 1, 4, 7 -> 3씩 증가
// (5) 이를 배열에 집어넣는다.
// -> 앞으로 필요한 것을 배열에 입력해놓으면 편할 것이므로!
// 2. 배열 생성한다.
let a = new Array(3);
let b = new Array(3);
// 3. tag의 value값을 배열에 넣는다.
// td의 데이터를 넣은 nodeNumbers의 [i]번지 안의(innerHTML) 값=value 를 배열에 넣는다.
for(i=0; i<a.length; i++){ //3번반복
a[i] = nodeNumbers[0 + (3 * i)].innerHTML; //번지수가 3씩 증가해야하므로 : 0,3,6번지 반환
b[i] = nodeNumbers[1 + (3 * i)].innerHTML; // 1,4,7번지 반환
}
/* tag의 value값 잘 나왔는지 확인해보기
for(i=0; i<a.length; i++){
console.log("a [" + i +"] = " + a[i]);
console.log("b [" + i +"] = " + b[i]);
: 콘솔값
a [0] = 5
b [0] = 33
a [1] = 12
b [1] = 14
a [2] = 18
b [2] = 32
}
*/
// 4. 계산해줄 function 생성한다.
// 위에 테이블에서 multi함수 호출할 때 multi(0),multi(1), multi(2)로 호출했으므로
// 아래 multi()의 괄호 자리에는 클릭하는 버튼의 숫자가 대입될 것이다.
// 두번째 버튼을 클릭했다면 multi(1) 함수가 호출되어 a[1]*b[1]인 12*14의 결과가 도출될 것이다.
function multi(index){
let result = parseInt(a[index]) * parseInt(b[index]);
alert('결과는' + result + '입니다');
}
</script>
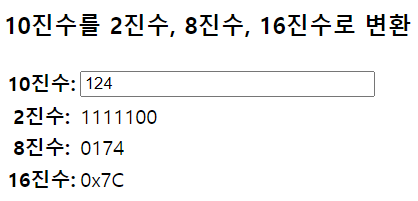
</body></html>work7 - 진수 변경하기
함수를 알면 쉬운 문제

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 이쁘게 정리하기 위해 테이블로 만든다. -->
<h3>10진수를 2진수, 8진수, 16진수로 변환</h3>
<table>
<tr>
<th>10진수:</th> <!-- input:입력태그 - value로 받는다 -->
<td><input type="text" size="30" id="num10"></td>
</tr>
<tr>
<th>2진수:</th>
<td><span id="num2"></span></td> <!-- span:일반태그 - innerHTML로 받는다 -->
</tr>
<tr>
<th>8진수:</th>
<td><span id="num8"></span></td>
</tr>
<tr>
<th>16진수:</th>
<td><span id="num16"></span></td>
</tr>
</table>
<br>
<button type="button" onclick="proc()">결과</button>
<script type="text/javascript">
function proc() {
//1. 숫자형변환 : input을 통해 입력받은 value값을 파싱하여 숫자로 형변환한다.(빈칸조사 생략)
let num10 = parseInt( document.getElementById("num10").value );
//2. 2진수 : toString 함수 사용
document.getElementById("num2").innerText = num10.toString(2);
//3. 8진수 : toString함수 + 8진수는 앞에 0을 붙여서 출력함
document.getElementById("num8").innerText = "0" + num10.toString(8);
//4. 17진수: toString함수 + 16진수는 앞에 0x를 붙임 + 16진수는 대문자로 보는게 편함.
document.getElementById("num16").innerText = "0x" + num10.toString(16).toUpperCase();
}
</script>
</body></html>
'front-end > javascript' 카테고리의 다른 글
| [JSP] EL 표현식 (0) | 2023.03.16 |
|---|---|
| [JAVASCRIPT] 자바스크립트 개념알기! (0) | 2023.01.30 |

댓글